Flutterでカスタムフォントを導入して発音記号を表示する
Flutter のデフォルトのフォント(Roboto)で発音記号を表示しようとしたら文字化けしたのですが、カスタムフォントを導入することで解決できたので、その方法を紹介します。
フォントを探す
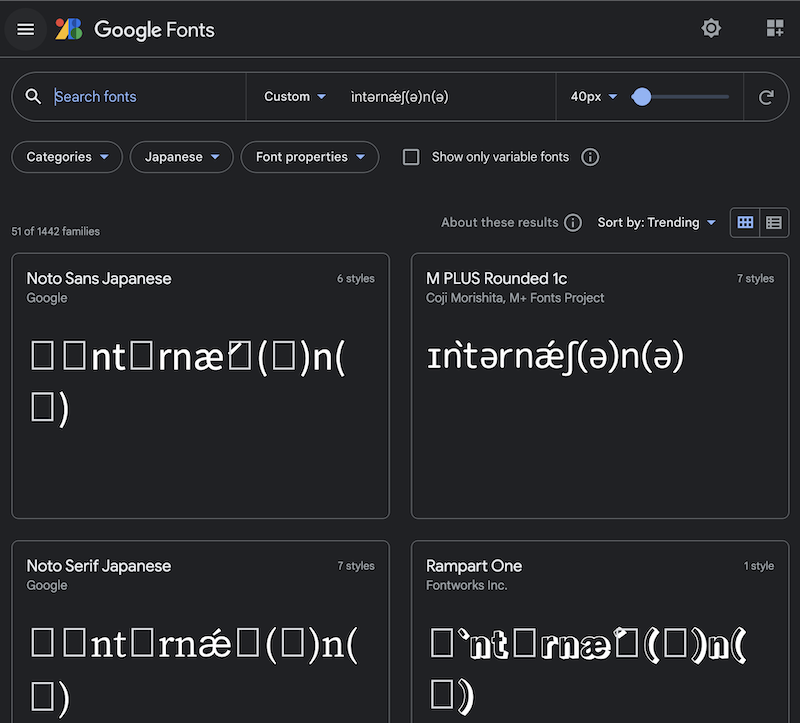
Google Fonts (opens in a new tab)でフォントを探します。 「Custom」のところに発音記号を入力すると、それぞれのフォントで正常に表示されるかどうかを確認できます。

今回は正常に表示された「M PLUS Rounded 1c」フォントを使うことにしました。 以下の URL から「Download family」ボタンを押してダウンロードします。
フォントの配置
assets/fonts ディレクトリを作成し、ダウンロードして解凍したフォントを配置します。
├── assets
│ └── fonts
│ └── MPLUSRounded1c
│ ├── MPLUSRounded1c-Black.ttf
│ ├── MPLUSRounded1c-Bold.ttf
│ ├── MPLUSRounded1c-ExtraBold.ttf
│ ├── MPLUSRounded1c-Light.ttf
│ ├── MPLUSRounded1c-Medium.ttf
│ ├── MPLUSRounded1c-Regular.ttf
│ ├── MPLUSRounded1c-Thin.ttf
│ └── OFL.txtpubspec.yaml を編集
pubspec.yaml の flutter セクションにカスタムフォントの設定を追加します。
編集後は flutter pub get を実行します。
flutter:
fonts:
- family: MPLUSRounded1c
fonts:
- asset: assets/fonts/MPLUSRounded1c/MPLUSRounded1c-Thin.ttf
weight: 100
- asset: assets/fonts/MPLUSRounded1c/MPLUSRounded1c-Light.ttf
weight: 300
- asset: assets/fonts/MPLUSRounded1c/MPLUSRounded1c-Regular.ttf
weight: 400
- asset: assets/fonts/MPLUSRounded1c/MPLUSRounded1c-Medium.ttf
weight: 500
- asset: assets/fonts/MPLUSRounded1c/MPLUSRounded1c-Bold.ttf
weight: 700
- asset: assets/fonts/MPLUSRounded1c/MPLUSRounded1c-ExtraBold.ttf
weight: 800
- asset: assets/fonts/MPLUSRounded1c/MPLUSRounded1c-Black.ttf
weight: 900参考: 太さ名と数字の対応 (opens in a new tab)
アプリ全体にカスタムフォントを適用する
ThemeData の fontFamily にカスタムフォント名を指定することでアプリ全体にカスタムフォントが適用されます。
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
// ...
theme: ThemeData(
primarySwatch: Colors.blue,
fontFamily: 'MPLUSRounded1c',
),
// ...
);
}
}